
|
|||||||
|
|
|||||||
|
|||||||
 |
Objetivos | ||||||
|
|||||||
 |
Fuentes de información | ||||||
|
|||||||
 |
|
||||||
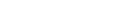
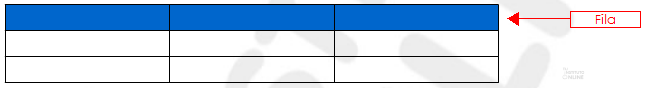
1. Tablas. ConceptosUna tabla es una cuadrícula que permite presentar la información de manera muy organizada. Una tabla está formada por Celdas y las celdas se agrupan en Filas y Columnas. Las celdas están separadas por líneas que pueden tener estilos, grosores y colores diferentes. El fondo de las celdas puede colorearse o tener una textura determinada.
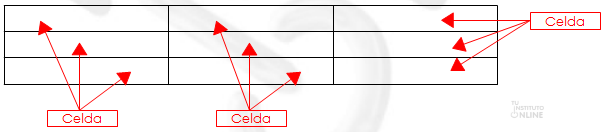
2. Crear tablasPara insertar una tabla iremos al menú . Al seleccionar esta opción se abre una ventana que nos pregunta cuántas columnas y cuántas filas deseamos para nuestra tabla.
|
|||||||
 |
|
||||||
Como ejercicio de todo esto vamos a diseñar un horario, de forma que practiquemos las distintas opciones sobre una tabla. Documento de texto
|
|||||||
 |
|
||||||
|
|||||||
 |
|
||||||
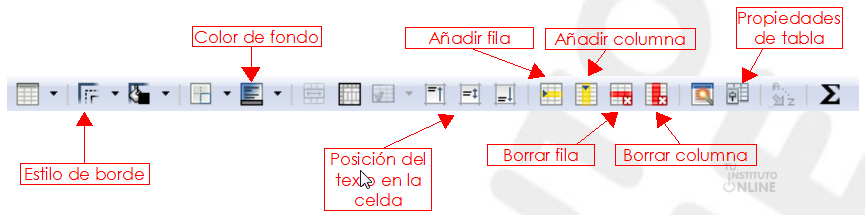
3. Modificar tablasPara modificar una tabla haremos clic en ella y con el botón derecho del ratón elegimos la opción . También podemos ir al menú . Adicionalmente, podemos utilizar la barra de herramientas Tabla.
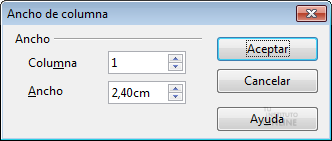
Modificar alto de filas y ancho de columnas Tenemos dos formas: a) Método interactivo. Con el ratón, desplazando la línea que separa cualquier fila o columna. Situamos el cursor justo encima de la línea que separa dos columnas o dos filas y cuando el cursor adopte forma de doble flecha: arrastrar hacia derecha, izquierda, arriba o abajo, hasta alcanzar el tamaño deseado. b) Método estático. Colocando el cursor en cualquiera de las celdas de una fila o columna y abriendo el menú . También podemos desplegar el menú mediante el botón derecho del ratón. |
|||||||
 |
|
||||||
A continuación vamos a modificar el aspecto de la tabla. En primer lugar haremos que la columna de la izquierda sea un poco más estrecha que las demás.
|
|||||||
 |
|
||||||
4. Escribir textoPara escribir en la tabla haremos clic dentro de la celda o casilla correspondiente y empezaremos a escribir. El cambio de línea es automático y el ancho de la fila se va ajustando a medida que se escribe. Para pasar a la siguiente celda, pulsar la tecla “Tabulador” o hacer clic en ella con el ratón. Formato del texto en la tabla Las opciones de formato (tipos, estilos y tamaños de letra, sangrías, alineación de texto, etc.) pueden ser distintas en cada celda de la tabla. Si queremos que varias de esas celdas tengan las mismas características:
|
|||||||
 |
|
||||||
|
|||||||
 |
|
||||||
5. Formato de tablasSombreado de celdas Para sombrear una o varias celdas primero las seleccionamos y después con el botón derecho del ratón elegimos la opción , pestaña Fondo. También podemos utilizar el botón de la barra de herramientas de Tabla. Borde de celdas Para poner bordes, con el botón derecho del ratón elegimos la opción, pestaña Borde. |
|||||||
 |
|
||||||
 |
|
||||||
A continuación vamos a mejorar el aspecto de la tabla, realzando los bordes y sombreando alguna de las celdas. Empezamos por el sombreado.
|
|||||||
 |
Créditos | ||||||
|
|||||||